Introduction
CSS provides powerful properties for styling and customizing lists in web pages. Whether you are creating unordered list with bullet points or ordered list with numbers or
letters, CSS offers a range of options to control thier appearance and behavior.
List-Style-Type
The list-style-type property specifies the type of marker used for list items. You can choose from a variety of predefined marker styles, including disc, circle, square,
decimal, lowercase and uppercase Roman numerals, and alphabetical characters.
Style type for <ul> element:
-
disc value sets the list item marker to a bullet
<ul style="list-style-type: disc;">
<li> Google Chrome </li>
<li> Mozilla Firefox </li>
<li> Opera Browser </li>
<li> Microsoft Edge </li>
<li> Safari Browser </li>
</ul>
Output:
-
circle value sets the list item marker to a circle
<ul style="list-style-type: circle;">
<li> Google Chrome </li>
<li> Mozilla Firefox </li>
<li> Opera Browser </li>
<li> Microsoft Edge </li>
<li> Safari Browser </li>
</ul>
Output:
-
square value sets the list item marker to a square
<ul style="list-style-type: square;">
<li> Google Chrome </li>
<li> Mozilla Firefox </li>
<li> Opera Browser </li>
<li> Microsoft Edge </li>
<li> Safari Browser </li>
</ul>
Output:
-
none value will not display markers on list items
<ul style="list-style-type: none;">
<li> Google Chrome </li>
<li> Mozilla Firefox </li>
<li> Opera Browser </li>
<li> Microsoft Edge </li>
<li> Safari Browser </li>
</ul>
Output:
Style type for <ol> element:
-
decimal (1, 2, 3...)
<ol style="list-style-type: decimal;">
<li> first item </li>
<li> second item </li>
<li> third item </li>
<li> fifth item </li>
<li> sizth item </li>
</ol>
Output:
-
decimal-leading-zero (01, 02, 03...)
<ol style="list-style-type: decimal-leading-zero;">
<li> first item </li>
<li> second item </li>
<li> third item </li>
<li> fifth item </li>
<li> sizth item </li>
</ol>
Output:
-
lower-alpha (a, b, c...)
<ol style="list-style-type: lower-alpha;">
<li> first item </li>
<li> second item </li>
<li> third item </li>
<li> fifth item </li>
<li> sizth item </li>
</ol>
Output:
-
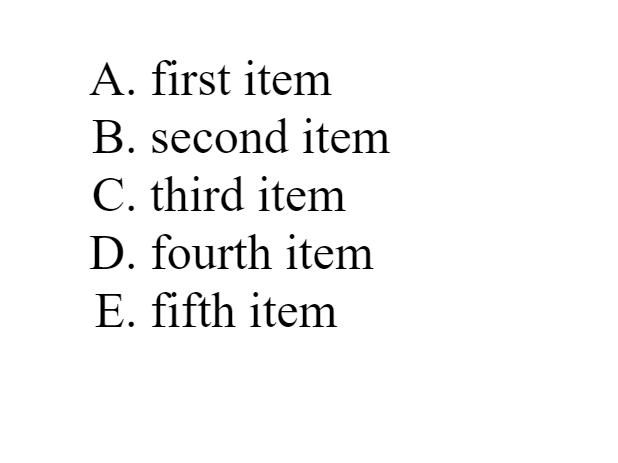
upper-alpha (A, B, C...)
<ol style="list-style-type: upper-alpha;">
<li> first item </li>
<li> second item </li>
<li> third item </li>
<li> fifth item </li>
<li> sizth item </li>
</ol>
Output:
-
lower-roman (i, ii, iii...)
<ol style="list-style-type: lower-roman;">
<li> first item </li>
<li> second item </li>
<li> third item </li>
<li> fifth item </li>
<li> sizth item </li>
</ol>
Output:
-
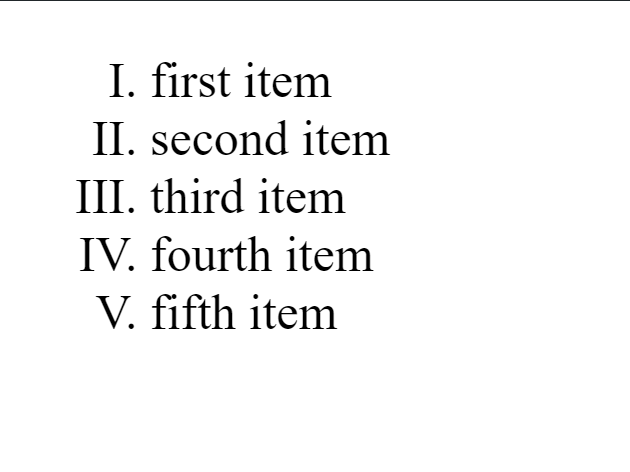
upper-roman (I, II, III...)
<ol style="list-style-type: upper-roman;">
<li> first item </li>
<li> second item </li>
<li> third item </li>
<li> fifth item </li>
<li> sizth item </li>
</ol>
Output:
List Style Image
Instead of using predefined marker styles, you can use custom images as list item markers with the list-style-image property. Simply specify the URL
of the image you want to use, and it will be displayed as the marker for each list item.
<ul style="list-style-image: url('hashtag.png')">
<li>item 1</li>
<li>item 2</li>
</ul>
Output:
List Style Position
The list-style-position property specifies the position of the list item marker in unordered lists.
The outside value means that the bullet points will be outside the list item. The start of each line of a list item will be aligned vertically.
<ul style="list-style-position: outside">
<li> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ut voluptatem maxime dicta consectetur impedit. </li>
<li> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ut voluptatem maxime dicta consectetur impedit. </li>
<li> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ut voluptatem maxime dicta consectetur impedit. </li>
<li> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ut voluptatem maxime dicta consectetur impedit. </li>
</ul>
Output:
The inside value means that the bullet points will be inside the list item. The list item will be part of the text and push the text at the start.
<ul style="list-style-position: inside">
<li> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ut voluptatem maxime dicta consectetur impedit. </li>
<li> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ut voluptatem maxime dicta consectetur impedit. </li>
<li> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ut voluptatem maxime dicta consectetur impedit. </li>
<li> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ut voluptatem maxime dicta consectetur impedit. </li>
</ul>
Output:
Shorthand List Style Property
The list-style property is a shorthand property. It is use to set all the list properties in one declaration.
When using the shorthand property, the order of the property values are:
- list-style-type
- list-style-position
- list-style-image